网站由HTML语言所构成。HTML是一种建立网页文件的语言,透过标记式的指令 (Tag),将影像、声音、图片、文字等连结显示出来。虽然现在‘ASP’和‘PHP’的动态网页功能强大。但学做动态网页前必须先学会制作静态网页。因为‘ASP’和‘PHP’的动态网页也包含HTML语言。HTML语言是最跟本的基础。
HTML语言是一种描述式标记语言,它将显式的命令置于文件中,并由浏览器解释和执行。而标记本身则以“< >”号标识,标记内的内容称为元素。元素代表了标记的意义,与大小写无关。编写HTML文件时一定要牢记标记不能交叉,在浏览器中所有“< >”和位于其中的文字都不会被显示出来。标记的一般格式为:
<元素>对象</元素>
<元素 属性=参数>对象</元素>,或者
<元素>
HTML文件基本架构
<HTML>
<HEAD> 文件头
<TITLE>标题</TITLE>
</HEAD>
<BODY>
<tr><td>文字</td></tr> </BODY>
</HTML>
各标记含义如下:
<HTML> 网页文件格式。
<HEAD> 文件头:记录文件基本资料,如作者、编写时间。
<TITLE> 标题区:文件标题须使用在文件头区内,可以在浏览器最上面看到标题。文件头部中凡是不写在<TITLE>中的内容均不会在浏览器中显示,仅向用户或搜索引擎提供信息。
<BODY> 主体区:包含全部正文信息,即在浏览器上看到的网站内容,可以包含有文本、链接和一些带格式的信息。<BODY>还有一些属性可以设定背景色、背景图形等。其格式为:
<BODY [BGCOLOR=“...”][TEXT=[“...”] >[...]...</BODY>
其中,BGCOLOR设置背景色,TEXT设置文字颜色,LINK 、ALINK、VLINK设置超级链接对象色彩(分别用于待用、正用、已用状态),BAKGROUND设置背景图形。
<tr>代表:行
<td>代表:列
常用标记
适当的应用文字的标记可以增加页面的美观,包括字体大小、颜色、字型…等变化。HTML中通过<H>标记设定标题,通常用在如章节、段落等标题上。它允许有六个层次的标题:<H1>、<H2>、……。从第一级标题到第六级标题字体逐渐由大到小,标题前后的空行也由多变少。标题的属性有COLOR、ALIGN,分别标识标题的颜色和位置。字体的设置还有<B>...</B>粗体字,<I>...</I>斜体字,<U>...</U>加底线,<DEL>...</DEL>横线 (表示删除),<TT>...</TT>打印字体 (固定宽度文字),<SUP>...</SUP> 上标字,<SUB>...</SUB> 下标字等。
设定字体大小、颜色、字型的方法共有以下几种:
设定HTML文件主体文字颜色。<BODY>...</BODY>标记。
如:<BODY TEXT=RED>...</BODY> 或
<BODY TEXT=#FF0000>...</BODY>
设定基本字体大小、颜色、字型。<BASEFONT>...</BASEFONT>标记。
设定字体大小、颜色、字型。<FONT>...</FONT>标记。
设定字体的大小分绝对SIZE,如:<FONT SIZE=4>,和相对SIZE如:<FONT SIZE=+1> (以 BASEFONT 设定的字体大小做加减)。
设定字体的颜色可以是颜色名称或#RRGGBB表红绿蓝强度(00暗~FF亮)。#RRGGBB 所代表的是红、绿、蓝三原色,每一色由两位十六进制的数值表示。
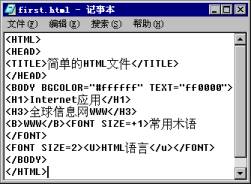
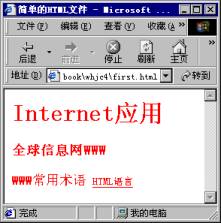
设定字体的字型会按照顺序找出显示的字型,若找不到则以系统预设字型显示。下图是个简单的示例,左图为“记事本”编写的HTML文件first.html,在浏览器中打开“文件”菜单,选择“打开”命令,或直接在该文件名上双击,在IE 5.0中调用first.html,结果如图所示。


列表标记
HTML提供许多种类的列表标记,作项目标识,而且各种列表可以互相嵌套,嵌套时各种列表标记不能交叉。用<UL>...</UL>标记定义无序列表,用<OL>...</OL>标记定义有序列表,列表项标记<LI>。
陈述式列表包括了主题和叙述主题的文字,一般用于定义术语或概念。先标记<DL>,主题放在<DT>的后面,叙述放在<DD>后面,最后以</DL>结尾。在<DT>和<DD>间,可以包含其他的标记元素。
区段标记
一个网站不仅要内容丰富,也要有美观简洁的版面。HTML所提供的区段标记功能,如果好好地利用也会有相当不错的效果。
常用区段标记有<P>...</P>段落,跳下一行并加一行空白 (</P>可省略)。也可以用。如果没有遇到<P>符号,它就会把前面所有的文字都挤在一个段落里,直到遇到窗口的边界才会换行。<HR>产生水平线,它的属性是ALIGN、WIDTH、SIZE,分别用于调整线的位置和宽度。<BR>跳下一行,即换行。<CENTER>...</CENTER>置中,<NOBR>...</NOBR>不跳下一行。<PRE>...</PRE> 以文件原始格式显示,在<PRE></PRE>之间的文字间隔、换行和空格,按照原始键入时显示。
超文本链接
超文本链接是HTML中最重要的功能。因为HTML拥有链接的功能,链接可链接至网络的某个URL网址或文件,也可链接到HTML文件的某个区段。
链接至另一文件或网址
设置超级链接的标记为<A>和</A>,属性HREF是必需的,HREF的值给出所链接的URL。如:<A HREF="first.html" >第一个文件</A>。
在浏览器中将看到“第一个文件”会变色并加下划线,鼠标则会由箭头转成手指,单击就会跳转到first.html文件。
当要跳转到另外一个网站的网页,“ ”中的格式是:
“命令://地址/路径/文件名”
命令可以是file、ftp、http、gopher等。如链接到我的“电脑医生万年历”软件下载页面的超级链接代码可写为:
<A HREF="http://www.skycn.com/soft/50990.html">下载电脑医生万年历</A>
链接至另一个段落
除了跳到另一个HTML文件,也可以在同一文件内跳转。先要用<A NAME= "...">...</A>给跳转到的目标位置定义书签,然后用<A HREF="#...">...</A>设置链接到所命名的书签处。如一个HTML文件中有:
<A HREF="#aaa">目标文字</A>
…
<A HREF="#aaa">链接到目标 </A>
在浏览时“链接到目标”会变色并加下划线,单击此超级链接跳转到同一文件中“目标文字”处。
设置图片
现在的网站没有用图片的几乎很少了。图片增加了网站版面的美观。不过也不要放大量的图片,否则影响网站的传输速率。
可以用<BODY>...</BODY>标记设定HTML文件背景图片、背景颜色,如:<BODY BACKGROUND=A.GIF>...</BODY> 或<BODY BGCOLOR=#000000>...</BODY>
常用<IMG>标记设定图片,表示方法如下:
<IMG SRC="filename">
filename是图形文件名。IMG元素有ALIGN和ALT两个重要属性。ALIGN属性说明与文本按什么位置对齐,参数有TOP、MIDDLE、BOTTOM、LEFT和RIGHT。
对于不能看图形的或把浏览器的自动调入图形功能关闭的用户,可通过ALT属性显示一些文字信息而不至于屏幕上是一片空白或碎图片。
超级链接也可以是一个图形或图象,如:
<A HREF="URL"><IMG SRC="computer.gif"> </A>
在浏览器中浏览时单击该图象,它所链接的内容将调出显示。
加入声音
HTML不仅能插入图片,也可以载入MIDI音乐、WAV 音效。
标记<BGSOUND>用来设置背景音乐、音效,相关属性:LOOP 循环,背景音乐播放次数,SRC 文件或URL地址(可为WAV、MIDI格式) ,如:
<BGSOUND SRC=m-1.mid LOOP=True>
标记<EMBED>...</EMBED>可把音乐作为内嵌音乐插件设置,相关属性:HEIGHT 高度,WIDTH 宽度(可设百分比% ),SRC 设定内嵌插件的URL 地址,LOOP 循环,背景音乐播放次数,AUTOSTART自动播放,如:
<EMBED SRC=m-1.mid WIDTH=145 HEIGHT=60 AUTOSTART=True LOOP=True></EMBED>
也可以象加入图形一样,只要把HREF指定的URL写上相应的音频文件名就可以了。例如:
<A HREF="olivier_h.au">声音 </A>
视频的加入和音频类似。例如:
<A HREF="TEST.MPEG">影象</A>
表格制作
表格是HTML的一项非常重要的功能,利用其多种属性能够设计出多样化的表格。使用表格可以使你的页面有很多意想不到的效果,使页面更加整齐美观。
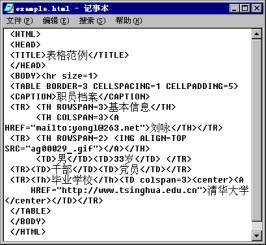
表格由<TABLE>标记定义,每个表格开始是一个可选的标题(由CAPTION标记定义)。
定义表格行用<TR>... </TR>标记,定义数据项用<TH>...</TH>标记,定义数据内容用<TD>... </TD>标记。这些标记可以具有一些属性,见下表。
表格相关参数
|
控制项目 |
属 性 |
参 数 |
|
表格边宽 |
BORDER |
n |
|
格间距 |
CELLSPACING |
n |
|
格边宽 |
CELLPADDING |
n |
|
占用列数 |
COLSPAN |
n |
|
占用行数 |
ROWSPAN |
n |
|
标题位置 |
CAPTION |
TOP|BOTTOM |
|
水平位置 |
ALIGN |
EFT|CENTER|RIGHT |
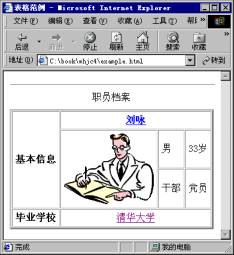
下图所示是前面几种标记的示例,左图为HTML文件,右图为浏览效果。


表单制作
表单(FORM)是实现交互功能的主要方式,用户一般通过FORM向通用信关接口程序(CGI)提交信息。在HTML文件中,FORM有如下结构:
<FORM [METHOD][ACTION]>
<INPUT [NAME][...]>
<SELECT [NAME]> <OPTION> ... <OPTION>... ... </SELECT>
<TEXTAREA>...</TEXTAREA>
</FORM>
其中FORM标记的METHOD属性选定数据存取的协议,缺省值为get,通常设置为post;ACTION属性指定对FORM内容作出回答的文档地址。
INPUT标记给出一个可由用户编辑其内容的域,可跟下列属性:TYPE、NAME、SIZE、VALUE、MAXLENGH、CHECKED。
SECLECT标记允许用户从一组可选项中选择其中一项,而每一个可选项由可选项标记OPTION给出。
TEXTAREA标记允许用户输入多行文本。
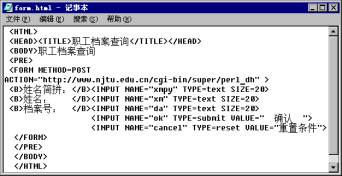
下图所示是一个简单的表单示例及其在IE浏览器中的浏览效果。


该例中NAME属性指定了一个传输FORM内容的符号名。TYPE属性指定了该输入域可接受的数据类型,当为TEXT类型时,输入窗口的长度有20字节;当为SUBMIT类型时,VALUE属性为“确认”,这个类型是每个FROM都有的,在浏览器中这是一个按钮,表示开始提交信息,激活服务器端的CGI程序;当为RESET类型时,VALUE属性为“重置条件”,该类型使浏览器产生一个重置按钮,用鼠标点这个按钮时,原输入信息清除,重新输入新的内容。